
Its been a while since we posted about waellet. Here’s what’s been going on lately development-wise from our side:
Waellet now injects Aepp object into the current visited webpage DOM. This allows the developers of the webpage /being a decentralized application or just a website that wants to interact with aeternity network/ to request connection to user wallet and ask for authorization.
Request for connection is called via theconnect()method available from the Aepp object:
Aepp
.request
.connect()
.then(res => console.log(res))After the connection was established successfully the developer is able to invoke request for signing a transaction from the user like so:
Aepp
.request
.sign({
recipientId: "ak_2DDLbYBhHcuAzNg5Un853NRbUr8JVjZeMc6mTUpwmiVzA4ic6X",
amount: 0.01
})
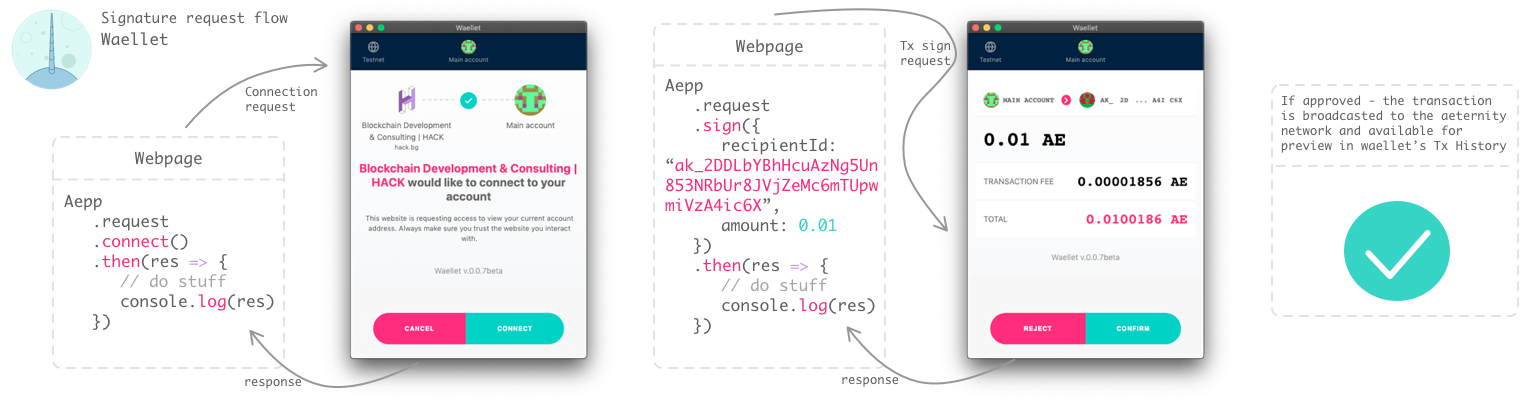
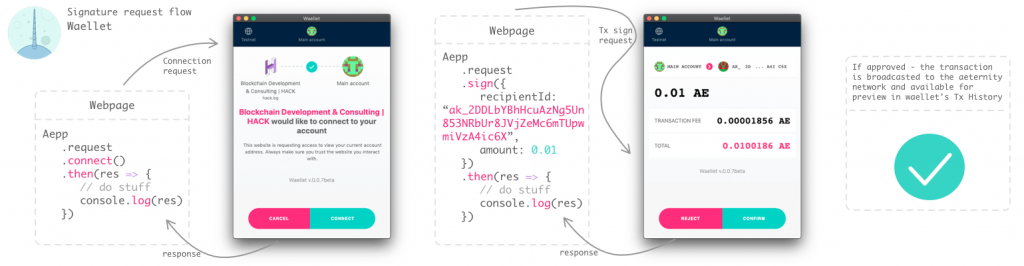
.then(res => console.log(res))The flow looks like this:

Besides this we’ve been working on fixing quite a lot of UI bugs and problems – some of which has been reported by you, others found by us.
The UI for the tipping functionality which waellet will offer is ready. The smart contracts are also ready for deployment on aeternity testnet and we will be focusing on introducing this feature for beta testing in our next releases.
Changelog
- Fixing problem with updating balance in account, and problem with redirect to phishing warning when visiting scam page
- Injecting Aepp object
- Aepp communication
- Created Alert Component
- Sign pop-up validate balance
- Confirm or Reject close window
- Closing Sign pop-up resolve promise and return info
- Refactor Main Loader
- ability to allow connection to wallet
- validate if login when open confirm pop-up and after login redirect to view
- ability to get balance of current active account
- Add responsiveness in sign transaction pop-up and allow connection pop-up
- validate input in aepp.request.connect method
- ability to remove all connected websites to wallet
- unifying postmessages responses
Contributions are welcome
We will highly appreciate any contribution to the waellet project – from commenting and giving your opinion or feature proposal to reporting a small UI bug to submitting PR for fixing that 🙂
Get waellet
The extension is still in beta but available on all Chromium based as well as Firefox browsers:
- Get waellet from Chrome Web Store
- Get waellet from Firefox Addon store
- Download release from Github or build it from source
Also published on Medium.