The advancments in the blockchain ecosystem are happening at a rapid pace. As people say 1 year in crypto is like 10 years in the real world. The same is true for the technology stack that is used to build regular web applications which in fact also sets the standard for the user experience and developer experience in dApps.
The stack is evolving quickly and it is hard to keep up with all the new technologies and tools that are being introduced. In this post I will try to give an overview of the current state of the art and how to get started with building modern dApps optimzied for user and developer experience.
The Stack
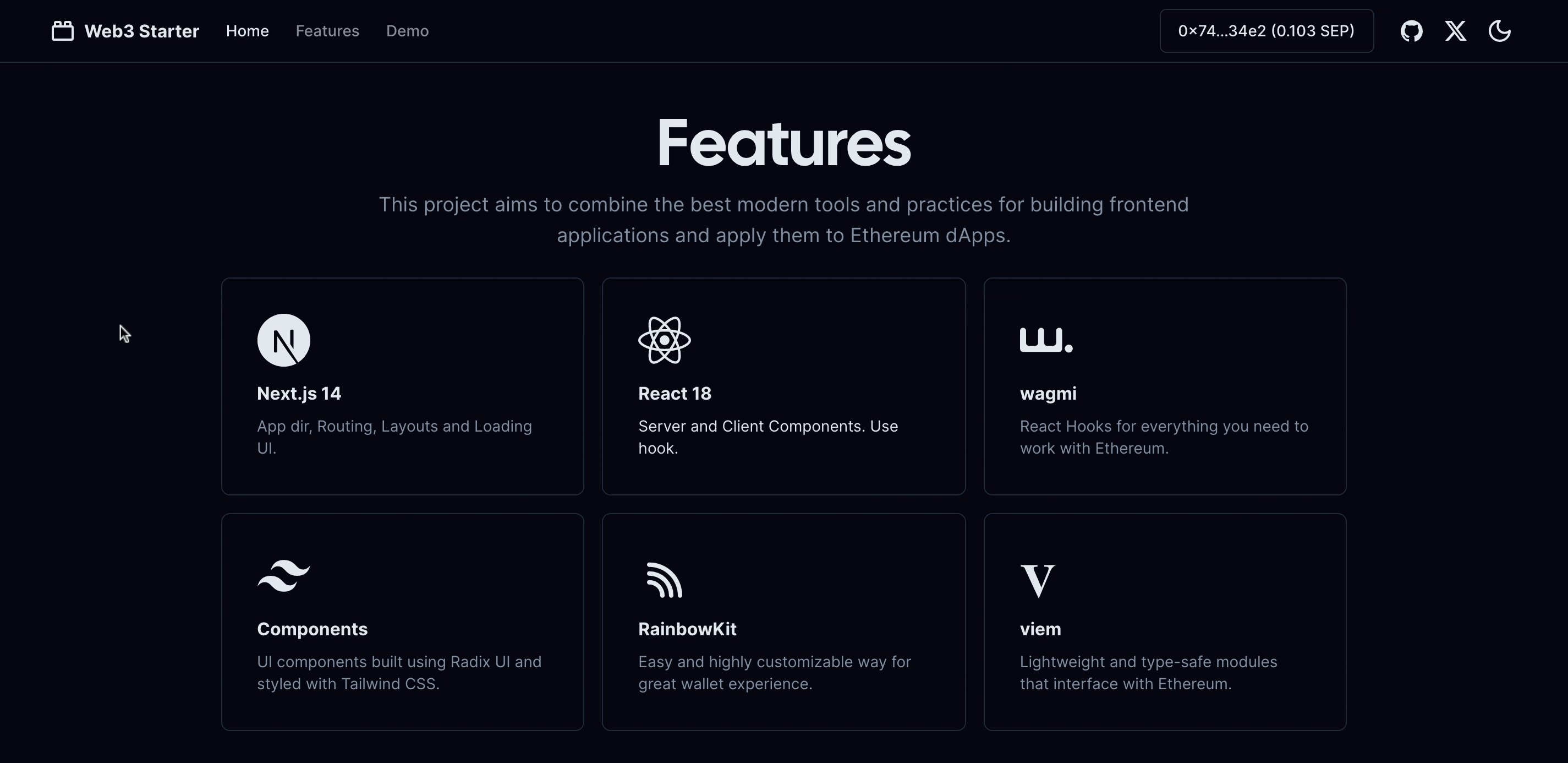
There are some recent paradigm shifts in the web development world which change the way we build web applications. The most notable ones are the introduction of Server Components by React and the new App Router in Next.js. These new technologies are not only making the development of web applications easier but also enable us to build high performance dApps that are optimized for smooth user experience. However, getting up to speed with these new technologies on one hand and integrating them with the Ethereum ecosystem on the other hand could be a daunting task.
Moving up the web development stack we have some new great UI libraries that are making the building of a sleek UI a breeze. The most notable ones are Tailwind CSS, Radix UI and shadcn/ui components. Of course, there are many more great UI libraries out there but these are the ones that we’ve been using in our recent projects and we can highly recommend them. They are all optimized for performance, accessibility and reusability.
On the Ethereum side, user experience has been a major pain point for a long time. The introduction of protocols like WalletConnect has helped a lot to change that. It is a simple and easy to use library that allows users to connect to their wallets with a QR code from any device or platform. It is also very easy to integrate with your dApp. On top of that, there are new developer focused wallet integration toolkits like RainbowKit which makes it even easier to integrate with different wallets and works great on desktop and mobile.
Interfacing with the Ethereum blockchain in the past was done with libraries like web3.js or ethers.js. These libraries are great but they are not very developer friendly and are not build with type safety in mind. There are some new libraries that are trying to solve these issues. The most notable ones are wagmi and viem. They are both built with the latest web technologies and are optimized for performance and developer experience. They are also modular, type safe and provide a declarative way to interact with the Ethereum blockchain.
All of the technologies mentioned above also have great documentation and a very active community. They are also used in production by some of the biggest companies in the blockchain space like Coinbase, OpenSea, ENS and more.
The Starter Kit
At HackBG we’ve built a starter kit that combines all of these technologies and provides a great starting point for building modern dApps. It is already battle tested in some of our client projects and it is also used in production by some of the prominent names in the space like Chainlink.
It is called Web3 Starter and we decided to open source it so that everyone can use it and contribute to it. It is a great way to get started with building modern dApps and it is also to learn about the latest web technologies.
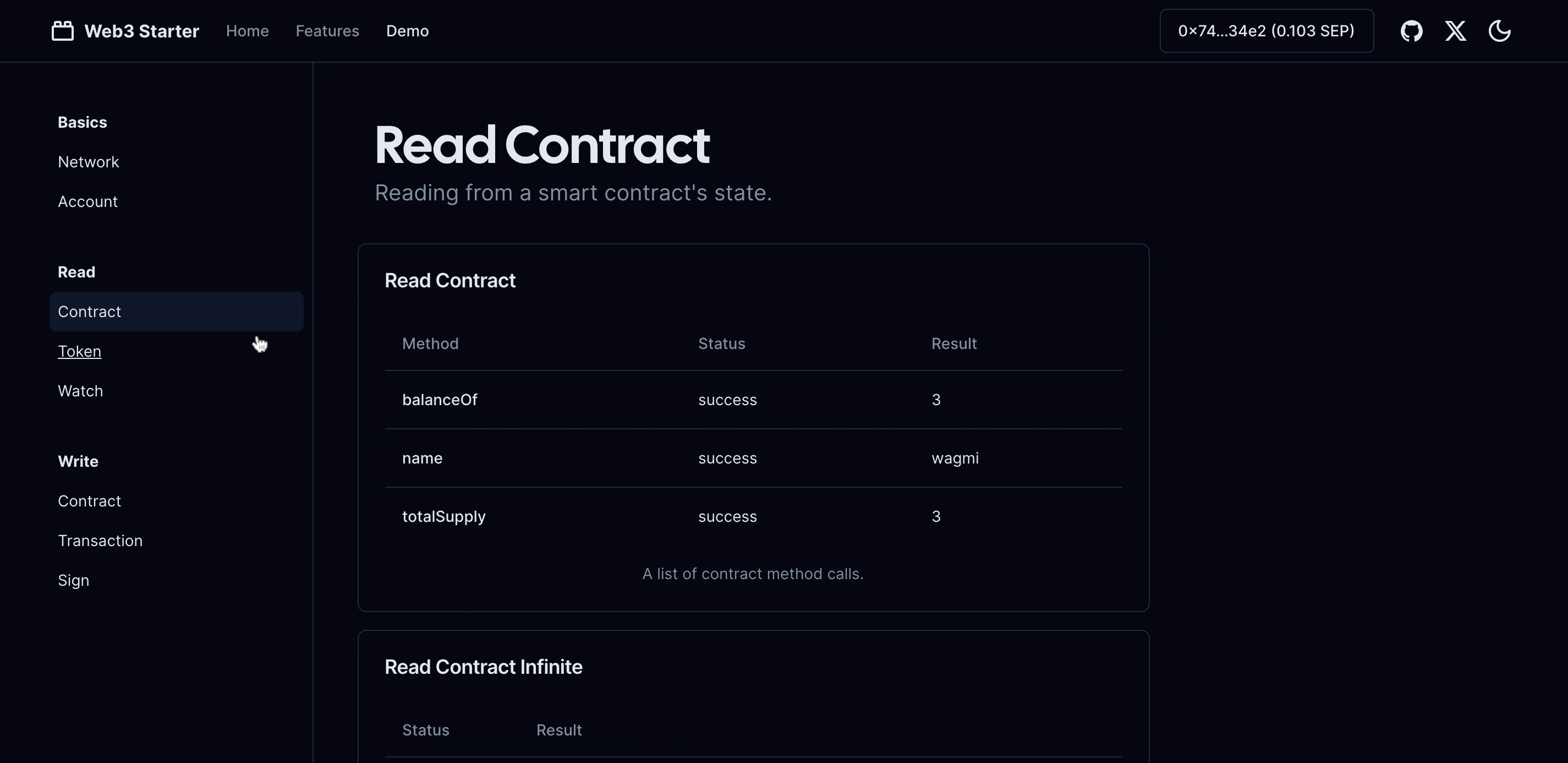
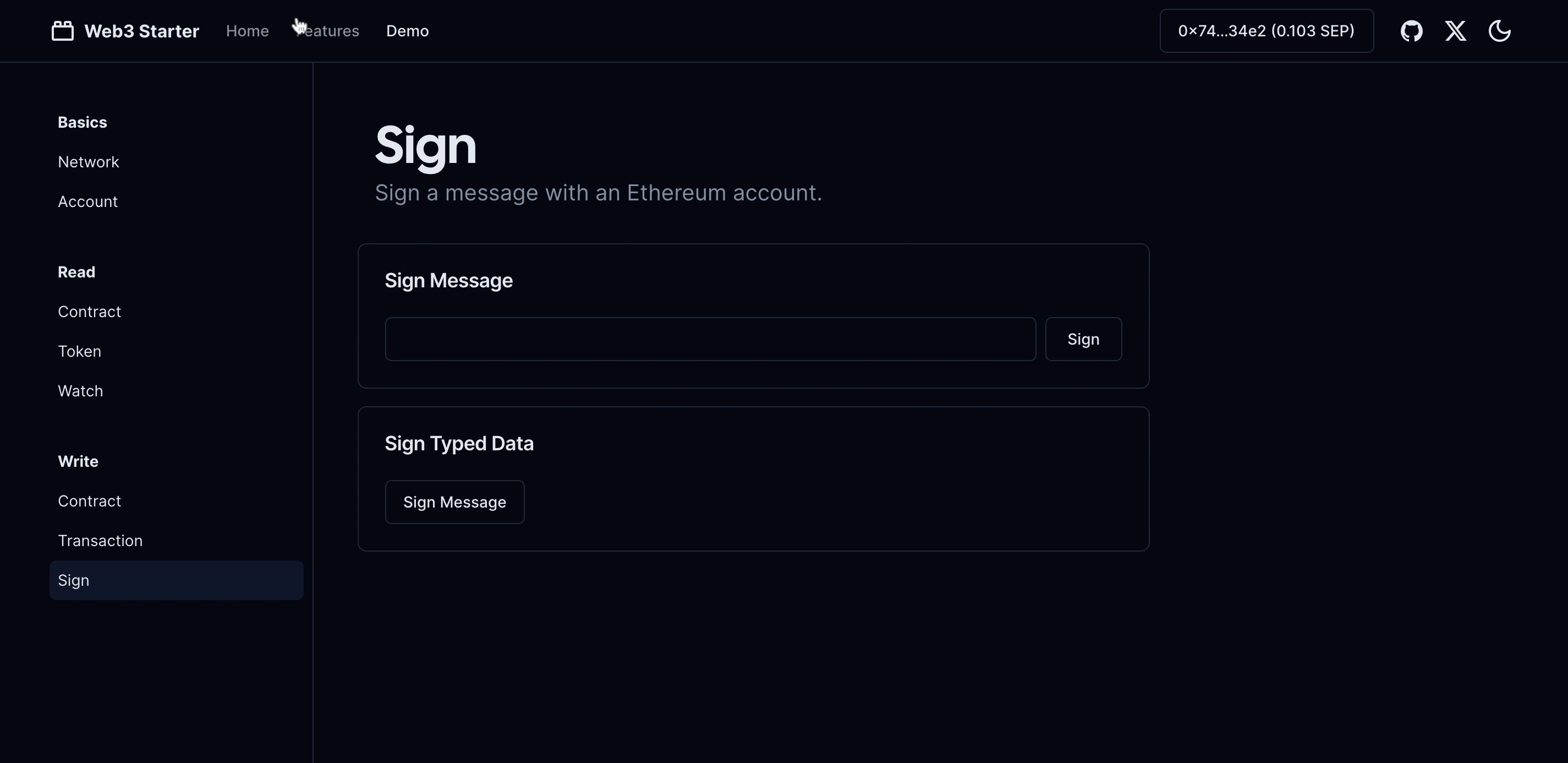
The project itself is a Demo dApp that showcases the capabilities of the starter kit. It shows how to interact with an EVM compatible blockchain, smart contracts and accounts. It currently works only with Ethereum Sepolia testnet. You will need to have a wallet like MetaMask installed in your browser and some test ETH in your account in order to use it.

Some of the major challenges that we’ve solved with the starter kit are related to combining the new server rendering paradigm introduced by React and Next.js with the client side nature of the user facing dApps. For example, a common problem is how to hydrate the web3 components on the client side. This is needed because the web3 components are not available on the server side and we need to wait for the client side to load them. The starter kit provides a solution to this problem by using a custom component and a hook that is responsible for rendering the web3 components on the client side. This solution preserves the server components capabilities by streaming the rendered content inside the web3 components and then hydrating them on the client side.
The starter kit also provides some great benefits and conveniences like client side fallbacks for web3 that mimic the suspense fallback behavior of the server components. It is highly customizible and has great defaults that are ready to use out of the box. In addition, all forms are validated, type safe and accessible with minimal effort using some of the latest form libraries like React Hook Form and zod. It also provides a great user experience with features like transaction status notifications and more.
There are many ways to use the starter kit. You can use it as a starting point for your own dApp by cloning the GitHub repository and modifying it to your needs. Or you can use it as a reference and copy some of the patterns and solutions that we’ve used. You can also use it as a resource to learn about the latest web technologies and how to use them in your dApps.
The next steps for the starter kit is to add more ubiquitious features that are common for most dApps like static content, API routes, server side caching and more. We also plan to simplify, refactor and remove some of the features and dependencies that are not needed in most cases. If you have any suggestions or feedback please open an issue or a pull request in the GitHub repository.
Final Thoughts
While there are many ways to succeed in building a dApp, there are also many ways to miss the mark. The most common reasons for shortcoming are related to the user and developer experience. Users expectations are very high and they demand the same level of experience that they are used to from the regular web applications. Not to mention that the challenges of interacting with the blockchain, the user wallet and the smart contracts are not trivial to make them work seamlessly. Developers also expect to have a great developer experience and be agile enough to meet the highly competitive market needs.
The choices that you make in the beginning of your project will have a huge impact on the success of your dApp. It is very important to choose the right technologies and tools that will help you iterate quickly and not reinvent the wheel. The starter kit is a modest attempt to help you with that. It is certainly impossible to cover all the use cases and provide a one size fits all solution, let alone satisfying the wide spectrum of different preferences and opinions. However, we hope that it will be a great starting point for your next dApp and will help you to build a great product.